Начиная создавать все более и более сложные сайты а после сервисы рано или позно сталкиваешься с подключением библиотек google, yandex, vk и прочих. Намеднях пришлось устанавливать две платежные системы. Первая PayPal для европейцев, вторая LiqPAY для Украинских клиентов. Давайте посмотрим и попробуем создать простую платежку для нашего сайта...
Создание и настройка аккаунта
Я не буду загромождать блог не нужными скриншотами и рассказывать как зайти на сайт . Там все очень просто. Заходим, авторизуемся с помощью мобильного телефона. Создаем свой магазин. Сохраняем для ключа $public_key и $private_key они нам скоро понадобятся.
Далее простенькую библиотеку. Копируем в удобное для вас место, позже подключим.
Предварительная настройка

Итак что мы будем делать? В последне время заметил что наших западных коллег стало модно выводить на сайте кнопку "Buy me a coffee". Если кому либо понравились работы дизайнера или программиста, то можно отблагодарить его небольшим взносом или пожертвованием. Вот и мы сегодня сделаем аналогичный виджет
И так создаем просьтенькую форму, куда пользователь сможет ввести сумму для пожертвования и свой почтовый ящик для связи. Обрабатываем введенные данные. Передаем их в контроллер payment. Методом buy_coffee_form генерируем форму liqpay и рендерим всплывающее окно с подтверждением. Отправляем пользователя делать взнос.
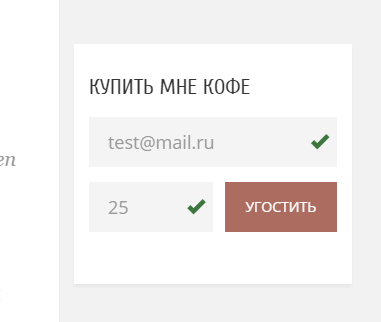
Давайте возьмем мою простую форму сделанную на Bootstrap:
Вы заметили что что в action формы у меня стоит ссылка на функцию обработчика данных. В моем скрипте идет проверка полей на введенные данные, после мы ассинхронно обращаемся к нашему контроллеру, получаем сгенерированную форму liqpay подставляем ее в наше всплывающее окно и выводим пользователю. В коде представленном ниже содержание нашего метода buy_coffee_form класса payment.
function buy_coffee_form()
{
$is_ajax = $this->input->is_ajax_request();
if($is_ajax) {
$post = $this->input->post();
$order_id = 'coffee_'.rand(10000, 99999);
require("/modules/payment/libraries/LiqPay.php");
$liqpay = new LiqPay($this->public_key, $this->private_key);
$data['form'] = $liqpay->cnb_form(array(
'version' => '3',
'amount' => $post['coffee_sum'],
'currency' => 'UAH',
'description' => 'Donate polyakov.co.ua',
'order_id' => $order_id,
'language' => 'ru',
'type' => 'donate',
'result_url' => base_url().'payment/success_coffee'
));
$data['user_email'] = $post['coffee_email'];
$data['sum'] = $post['coffee_sum'];
$this->load->view("site/block_buy_me_coffee.tpl", $data);
}
else{
show_404();
}
}

Первое что мы делаем - это проверяем является ли наш запрос ассинхронным, если нет выводим страницу 404. Все переданные прошлой формой данные будут храниться в массиве $post. Номер заказа генерируем случайным числом. Далее подключаем нашу библиотеку liqpay api. Обьявляем обьект LiqPay. Методом cnb_form генерируем нашу все данные для нашей формы с кнопкой для подтвержения и передачи данных серверу liqpay.
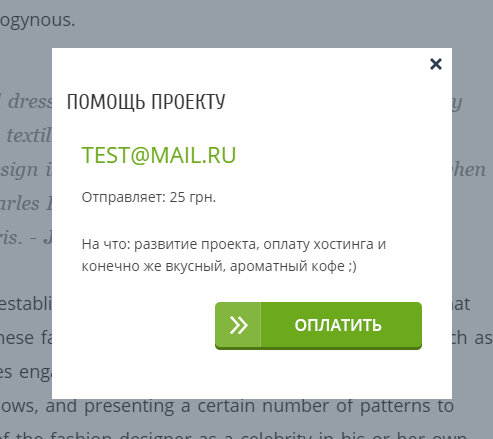
Рендерим внешний вид всплывающей формы. Все. Теперь на сайте отображается всплывающая форма в таком стиле:
Вот и все. Как видите очень просто. Страница с результатом выводит благодарность и может сохранять данные.
Олег
Добрий день. Ви це все в Сodeigniter робили? Ajax-запит можна глянуть.?)
Поляков Е.
Олег, добрый день! ДА это все для codeigniter делали. Ajax запрос чего вы хотите посмотреть? Я использую модуль формы(на сайте есть урок) отправляю форму с суммой - запрос аякс - и в ответе получаю новое всплывающее окно с формой для liqpay уже. Далее перенаправляю пользователя на сайт liqpay для оплаты с введенной суммой. Вот и все. Можно это делать без аякса с перезагрузкой. А если интересно как формы работают асинхронно - то есть два урока на сайте - один чисто PHP формы, второй модель forms для движка.
Олег
Я не знал, что уроки на эту тему есть, я к вам случайно зашёл.) У себя я сделал с перезагрузкой, но чувствую, что надо через Ajax...
Поляков Е.
Да, на сайте материала пока мало, я работаю над этим. Уроки на эту тему как раз есть. Можете сделать с перезагрузкой - попробуйте одну страничку сразу форму представлять и по сабмиту перебрасывать на сайт liqpay - что бы не создавать 2 формы и лишние действия;)
Славик
Олег, ось Вам на ajax приклад: http://beznervov.com/peoples/kak-prikrutit-oplatu-liqpay-k-svoemu-sajtu-php/
Олег
Дякую.