Уроки по jQuery
В интернете полно статей на тему работы обработчика scroll() jquery, но как сделать анимацию или событие при прокрутке или прохождения пользователем определенного блока? Ссылка на исходники как всегда в конце статьи. Начнем: У нас пять блоков на странице Опускаемся до второго блока - показываем блок с уведомлением(в моем случае это будет картинка астерикса с рекламой) Опускаемся до третьего... Далее
Во время создания одного проекта связанного с арендой недвижимости возникла маленькая задачка с подключением Google Maps API. Владелец сайта создавал карточки товара (квартир) и ему необходим был вывод месторасположения квартиры на карте гугл, в одной из вкладок. Подключив google api и перечитав их мануал я так и не нашел как же задать для вывода не координаты а именно адрес местоположения. Давайте... Далее
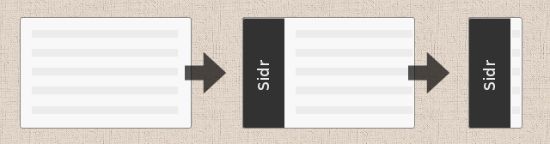
Много раз делал выезжающую с боку панель, но каждый раз то использовал готовый скрипт то скачивал скрипт jquery типа slidepanel. В последнее время делаю серьездный проект и все скрипты приходится писать вручную, слайдер с разными всплывающими блоками, различные табы, менюшки. В общем сегодня выложу маленький скрипт позволяющий сделать красивую кнопку с выезжающим блоком - сделать обратный... Далее