Много раз делал выезжающую с боку панель, но каждый раз то использовал готовый скрипт то скачивал скрипт jquery типа slidepanel. В последнее время делаю серьездный проект и все скрипты приходится писать вручную, слайдер с разными всплывающими блоками, различные табы, менюшки. В общем сегодня выложу маленький скрипт позволяющий сделать красивую кнопку с выезжающим блоком - сделать обратный звонок.
Начнем:
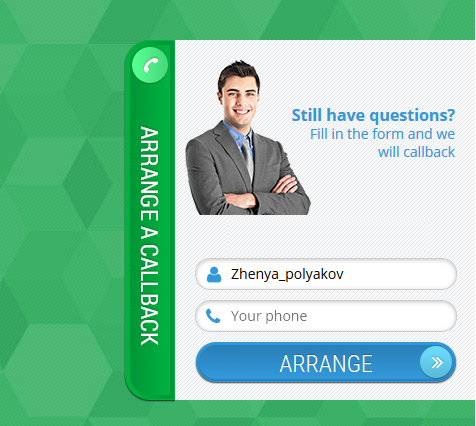
1)Вставим на страничку блок с кнопкой и блок с панелью обратного звонка, там будут два поля для заполнения кнопка и картинка с консультантом.
Still have questions? Fill in the form and we
will callback+6 531 581 164
2)пропишем стили для кнопки и блока:
#callback {
background: url(../images/btn-callback.png) top left no-repeat;
display: inline-block;
width: 51px;
height: 362px;
bottom: 140px;
right: 0px;
position: fixed;
z-index: 4;
opacity: 0;
cursor: pointer;
transition: opacity 0.5s linear;
}
#callback.visible {
/* the button becomes visible */
visibility: visible;
opacity: 0.5;
}
#callback.fade-out {
/* if the user keeps scrolling down, the button is out of focus and becomes less visible */
opacity: 1;
}
#callback:hover {
background: url(../images/btn-callback.png) top right no-repeat;
}
#callback_panel{
padding:10px 20px;
display: block;
width:260px;
height:340px;
bottom: 142px;
right: -300px;
position: fixed;
z-index: 4;
background: url('../images/popup-bg.png') repeat;
}
#callback_panel p.header{
font-family: 'Roboto Condensed', sans-serif;
font-size:24px;
color:#3298da;
text-align: center;
margin:10px 0 5px;
text-transform: uppercase;
}
#callback_panel p.phone{
font-family: 'Roboto Condensed', sans-serif;
font-size:32px;
color:#008c33;
text-align: center;
margin:10px 0 5px;
text-transform: uppercase;
}
#callback_panel p.text{
color: #333333;
font-size: 14px;
text-align: center;
}
#callback_panel .logo{
background: url('../images/callback_logo.png') left center no-repeat;
width: 270px;
margin-left:-10px;
position: relative;
height: 160px;
display: block;
margin-top:5px;
margin-bottom:5px;
}
#callback_panel .logo >span:first-of-type{
position: absolute;
right:0px;
top:50px;
font-size:16px;
font-weight: bold;
color: #3298da;
text-align: right;
}
#callback_panel .logo >span:last-of-type{
position: absolute;
right:0px;
top:70px;
font-size:14px;
color: #3298da;
text-align: right;
}
В коде конечно много лишних стилей, например стили позиционирования текста в блоке с картинкой ил размеры шрифтов. Но если обратите внимание у кнопки с ID callback есть два дополнительных класса: visible и fadeout. Сейчас выложу код javascript где вы поймете зачем эти классы, они позволяют при прокрутке страницы медленно появлятся и скрываться. В общем код в студию)
ВЫЕЗЖАЮЩАЯ ПАНЕЛЬ НА JQUERY
jQuery(document).ready(function($) {
// browser window scroll (in pixels) after which the "back to top" link is shown
var offset = 500,
//browser window scroll (in pixels) after which the "back to top" link opacity is reduced
offset_opacity = 500,
//duration of the top scrolling animation (in ms)
scroll_top_duration = 900,
var $callback = $('#callback');
//hide or show the "back to top" link
$(window).scroll(function () {
( $(this).scrollTop() > offset ) ? $callback.addClass('visible') : $callback.removeClass('visible fade-out');
if ($(this).scrollTop() > offset_opacity) {
$callback.addClass('fade-out');
}
});
$callback.on('click', function () {
if($(this).hasClass('open')) {
$("#callback_panel").animate({right: '-300px'}, 500);
$("#callback").animate({right: '0px'}, 500);
$("#callback").removeClass('open');
}else{
$("#callback_panel").animate({right: '0px'}, 500);
$("#callback").animate({right: '300px'}, 500);
$("#callback").addClass('open');
}
});
});
И так что мы сделали: задали высоту при которой стоит отображать кнопку обратного звонка. Высоту при которой будем прятать кнопку. При скроле страницы добавляем селекторы к нашей кнопке.
Дальше если мы нажимаем на кнопку то условным оператором if else проверяем если класс open. Если нет то с анимацией добавляем к кнопке и блоку позиционирование. То есть панель была за пределами экрана -300px. Меняем значение на 0. То же самое для кнопки, что бы она уезжала плавно с блоком и добавляем класс open. Если класс присутствует то прячем блок и убираем класс. Все очень просто и эффективно работает. И не нужно подключать дополнительные скрипты типа jQuery TabSlideOut


Надеюсь вам понравился этот маленький урок. А по этой ссылке можно скачать выезжающую панель на jquery
Василий
Здравствуйте Евгений, а где я могу увидеть пример работы данной формы. Спасибо.
Поляков Е.
Добрый день, Василий.
Выложил исходники подобной панели. Ссылка в конце статьи. https://yadi.sk/d/UxvwcTKpmRJnh
Василий
Спасибо большое))