Создание движка на CodeIgniter 3 + HMVC. Пишем модули settings и common.
В прошлой статье мы с вами установили новую версию старого и надежнейшего фреймворка codeigniter, расширили наш codeigniter модульным расширением и настроили фундамент нашего будущего приложения. Теперь давайте создадим первые два модуля: один системный для хранения общей библиотеки с функциями доступными любому модулю. Второй модуль - settings - позволяющий выбрать и передать библиотекам все данные нашего сайта. В этом уроке подготовимся к созданию модуля page, который отвечает за генерацию,проверку и отображение страниц сайта. Так же в этой статье мы сделаем очень многое для нашего нового движка. Поехали...
Модуль settings. База данных настроек и контроллер выборки значений настроек
- Создаем папку settings в папке modules
- Создаем в папке common каталог - controllers
- В папке с контроллером(controllers) создадим новый файл файл settings.php
- Открываем phpMyAdmin и созданную ранее базу CI3
- Добавляем таблицу settings со следующей структурой
CREATE TABLE IF NOT EXISTS `settings` ( `id` bigint(20) unsigned NOT NULL AUTO_INCREMENT, `name` varchar(64) NOT NULL DEFAULT '', `value` text NOT NULL, `description` tinytext NOT NULL, PRIMARY KEY (`id`), UNIQUE KEY `name` (`name`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 AUTO_INCREMENT=18 ;
- Далее наполняем таблицу данными(настройками и описанием сайта)
-
INSERT INTO `settings` (`id`, `name`, `value`, `description`) VALUES (1, 'sitename', 'CodeIgniter 3 HMVC Site', 'Название сайта'), (2, 'email', '[email protected]', 'Email'), (3, 'email_sender', '', 'Email отправителя'), (5, 'tel1', '+123456-78-90', 'Телефон 1'), (6, 'tel2', '', 'Телефон 2'), (7, 'adress', 'Украина', 'Адрес'), (8, 'yandex_metrika', '', 'Код Yandex.Metrika'), (9, 'google_analytics', '', 'Код google-analytics'), (4, 'email_order', '', 'Email для заявок'), (10, 'captcha', '0', 'Защита форм от ботов'), (11, 'title_suffix', '', 'Суффикс к title'), (12, 'send_mail', '0', 'Отправлять на почту');
Давайте немного разберемся что мы сделали с таблицей. Структура следующая: в одной строке - одна настройка для сайта, следовательно можно расширять настройки всего сайта а не использовать отдельные ячейки для отдельных настроек. У нас будет name - название настройки на латинице, value - значение ячейки и description - описание настройки(данная ячейка не обязательна)
В дампе таблицы выше я уже добавил заготовленные за ранее настройки для будущего проекта. И так что мы имеем:
- Sitename - название сайта. Можно выводить как название сайта в шаблоне, или указывать данное значение в роли отправителя письма с сайта.
- email - указываем email на сайте, что бы вывести в контактах например.
- email_sender - указываем ящик отправителя писем с сайта(понадобится при настройке отправки писем с сервера, нужно будет указывать реальный ящик созданный на хостинге и прикрепленный к домену)
- tel1 - телефон для контактной информации
- tel2 - еще один телефон для контактной информации
- adress -адрес для контактной информации
- yandex_metrika - код счетчика яндекс метрики или любой другой
- google_analytics - код аналитики гугл
- email_order - в этом поле указываем почтовые ящики получателей системных писем сайта и заявок
- Captcha - устанавливаем использовать ли на сайте капчу или нет
- title_suffix - задаем суффикс ко всем заголовкам страниц сайта
- send_mail - отправляем заявки с сайта на указанные почтовые ящики или нет

Как видим ни чего сложного - минимум настроек необходимый для любого приложения. Теперь стоит написать функцию выборки всех данных настроек для удобной передачи и работы с ними на всем сайте. Открываем файл /modules/settings/controllers/Settings.php
class Settings extends MX_Controller {
function __construct()
{
parent::__construct();
$this->load->library('common/main_lib');
}
// массив нужных для всех остальных страниц настроек
function get_settings()
{
$settings = $this->db->get('settings')->result_array();
$data = array();
foreach ($settings as $key => $value)
{
$data[$value['name']] = $value['value'];
}
return $data;
}
// выбор одной настройки сайта
function get_one_setting($name)
{
$this->db->where("name", $name);
$query = $this->db->get('settings');
$data = $query->row_array();
return $data['value'];
}
}
В конструкторе мы подключаем еще не созданную библиотеку main_lib чуть ниже рассмотрим код и создадим и ее. Две функции - одна для выборки всех настроек, вторая для выборки настройки сайта по ее названию. function get_settings() выбирает все строки из таблицы settings. Создаем пустой массив $data. По выбранным данным из базы мы проходим циклом foreach и записываем в новый массив все данные по типу имя => значение. Зачем нам так делать? Во первых что бы можно было обращаться к настройкам с любого модуля проверяя наличие элемента в массиве по имени самой настройки и выводя лишь его значение. Возвращаем собранный массив. Теперь можно обратиться и вызвать любую настройку сайта просто - echo $data['sitename']. C функцией выборки единственного параметра вы разберетесь сами, ничего сложного.
Модуль common и библиотека main_lib
- Создаем папку common в папке modules
- Создаем в папке common каталог - libraries
- В папке с библиотеками(libraries) файл main_lib.php
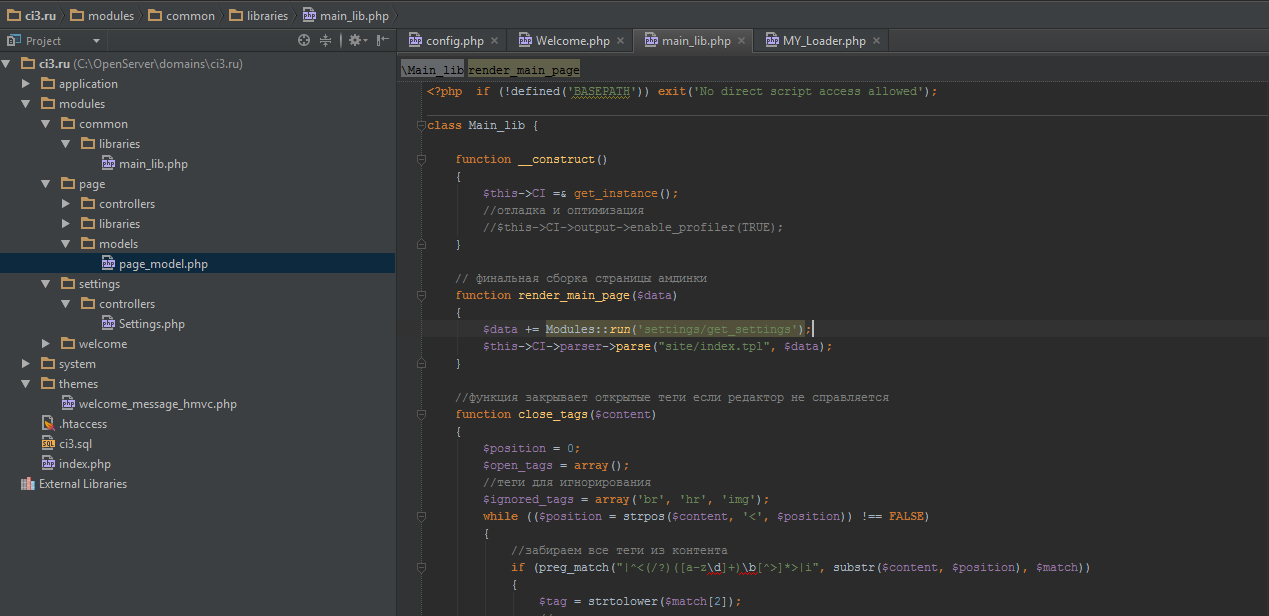
Открываем файл main_lib.php и создаем класс с именем Main_lib. В конструкторе включим встроенный бенчмарк codeigniter
class Main_lib {
function __construct()
{
$this->CI =& get_instance();
//отладка и оптимизация
$this->CI->output->enable_profiler(TRUE);
}
}
Теперь создадим несколько жизненно важных для будущего проекта методов(функций), которые помогут нам работать со всеми модулями движка. Поехали: функция render_main_page($data)
function render_main_page($data)
{
$data += Modules::run('settings/get_settings');
$this->CI->parser->parse("site/index.tpl", $data);
}
Необычный код для человека, впервые столкнувшимся с иерархической структурой модели-вид-контроллер. Функция уже принимает и обрабатывает данные при вызове. $data - это массив с содержанием всех данных для последнего шага - рендера и отображения главного шаблона со всеми данными. Так что принимаем наш массив и добавляем в него элементы - переданные, недавно созданной функции - выбрать все настройки. Выборку всех настроек мы повесим на наше расширение HMVC. Подробнее о работе функций echo modules::run('module/controller/method', $var_1, ...$var_n) или $this->load->module('module') вы можете почитать на странице разработчика по ссылке указанной в первой статье либо на этом сайте на русском языке Вызвав метод класса settings модуля setttings - мы вернули массив со всеми значениями настроек и объединили его с массивом, который передал нам модуль вызвавший функцию render_main_page - в нашем уроке это будет модуль Page.

Далее с помощью встроенного парсера codeigniter выведем наш шаблон из папки /themes/site/index.tpl передав весь массив с данными.
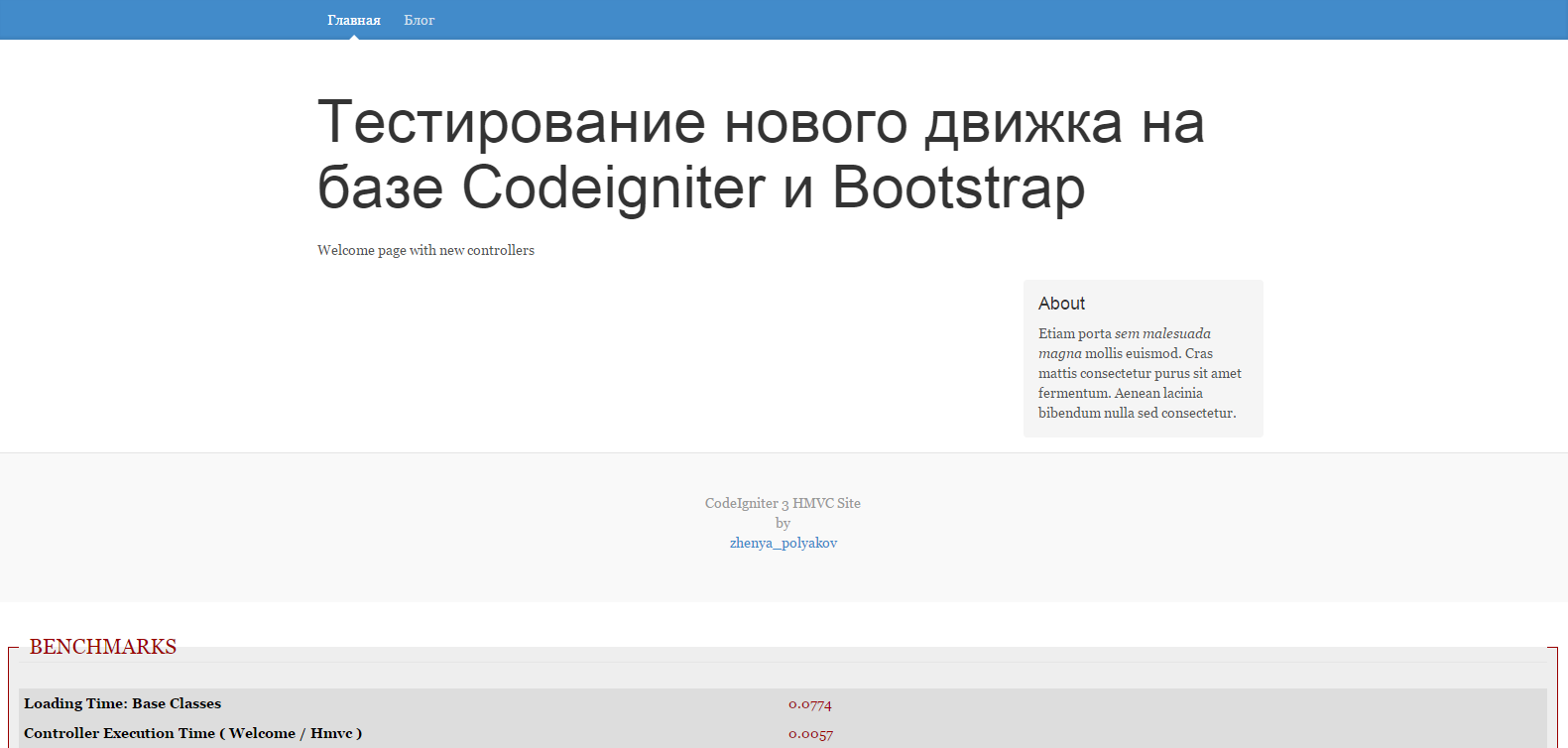
Для данного урока и всех последующих статей данного цикла мы создадим простенький шаблон на основе бутстрапа. Возьмем уже имеющуюся заготовку блога на сайте http://bootstrap-3.ru/examples/blog/
Описывать код верстки мы не будем. А обратим внимание на то, как изящно мы выводим наши данные. В тело шаблона выводим переменную $content - простым заключением в фигурные скобки. Для примера так же выведем несколько настроек - информацию о сайте в футер, так же заключив название переменных в фигурные скобки. Codeigniter парсит название переменных и выводит содержание. {content} - аналогично можно вызвать echo $content. Позже мы будем записывать в эту переменную всю верстку сгенерированную нашими модулями.
Вызов библиотеки и функции render_main_page из модуля welcome.
Итак мы перешли к главному - тестированию наших новых функций. Давайте сперва зададим несколько настроек в конфигурации нашего codeigniter для дальнейшей полноценной работы движка.
Открываем файл /application/config/autoload.php из названия вы наверное догадались что речь пойдет о библиотеках и помощниках, которые загружается в нашем приложении автоматически при работе любого контроллера. Добавляем библиотек session parser и database в строке 61 заменим значение<br?> $autoload['libraries'] = array();
на наше:
$autoload['libraries'] = array('session', 'parser', 'database');
Они понадобятся нам для работы с базой данных, и вывода шаблона.
Настало время подключить уже все библиотеки и запустить рендер страницы, передав некоторые данные нашей функции. Правим файл /modules/welcome/controllers/welcome.php
function __construct()
{
parent::__construct();
$this->load->library('common/Main_lib');
}
public function hmvc()
{
$data = array();
$data['content'] = ' Welcome page with new controllers';
$this->main_lib->render_main_page($data);
}
Как вы видите - мы подключаем в конструкторе класса библиотеку main_lib из модуля common, передавая в с именем content данные для вывода. Запускаем...

Обратите внимание: наша библиотека и функция генерации страницы:передали данные с содержанием страницы и вывели ее с помощью парсера {content} и таким же методом вывели название сайта в футер. Кому лень с нуля писать и создавать все модули - можете скачать исходники данного урока. Codeigniter3_hmvc_common_settings.rar База в комплекте. В следующем уроке создадим модуль Page - отвечающий за полную генерацию страниц, вывода мета данных,работы с ЧПУ и т.д.
Євген
Коли буде продовження?