Последние 2 года я активно использую 2ю версию фреймворка Codeigniter. Хотя впервые я знакомился с ним лет 7 назад. Что то в нем меня разочаровало и я начал знакомится с symphony и Yii. Выбор пал на Yii, однако и с ним мы разошлись через пол года. Видимо не было достаточно опыта в программировании или цели создать свой отличный движок. А два года назад, мой напарник предложил совместно написать современный движок и использовать его во всех своих проектах, постепенно вытесняя бесплатные и платные движки из своей жизни.
Нам нужен был гибкий, легкий, быстрый и простой движок - нужное позволял именно codeigniter. Необходимо было разделить логику работы всех модулей. Сделать каждый модуль независимым, реализовать возможность создавать и устанавливать дополнительные модули для разработки сайта любой сложности и масштаба. При этом необходимо думать так же о ребятах, которым в будущем придется иметь дело с этим движком после нас и быстро разобраться в коде и логике всех методов и контроллеров. Вывод - необходимо было заменить стандартный модель-вид-контроллер - иерархическим.
Это буквально решало все проблемы и предоставило мне - прежде невиданной роскоши в программировании. Нам больше не нужно заботиться о работе основных библиотек сайта и возложить на плечи codeigniter всю логику работы с почтой, сессиями, корзиной и другими...
Мы теперь - продумываем логику приложения, и с заготовками решаем ее в 5 раз быстрее, нежели нам пришлось бы писать весь код на чистом PHP. В общем давайте протестируем последнюю версию старого фреймворка Codeigniter и установим модульное расширение.
Итак: скачиваем последнюю на данный момент версию . Распаковываем в архив с нашим новым сайтом, на локальном сервере я назвал его ci3.ru. Создаем базу данных ci3 и указываем в конфиге имя логин и пароль к MySQL - папка 'application/config/database.php'. Запускаем и наблюдаем приветственное окно.

Идем далее: скачиваем с репозитория bitbucket . Если возникнут сложности со скачиванием, то вот ссылка на архив hmvc codeigniter с моего облака.
Прежде чем приступить к установке расширения, давайте настроим приложение для удобной дальнейшей работы.
1) application/config/config.php - Здесь нужно указать адрес нашего сайта, для полноценной работы и использования функций фреймворка. Но прописывать путь для каждого сайта - занимает время, так же при переносе сайта с домена на домен необходимо каждый раз править данный файл. Давайте напишем маленький скрипт авто определения домена. Заменяем значение $config['base_url'] в настройках на следующее значение:
$prototype = "http" . ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == "on") ? "s" : "") . "://"; $server = isset($_SERVER['HTTP_HOST']) ? $_SERVER['HTTP_HOST'] : $_SERVER['SERVER_NAME']; $config['base_url'] = $prototype . $server;
2) .htaccess - тоже правим. Включаем механизм преобразования - убираем index.php из адресной строки. Указываем кодировку сайта и прочие необходимые настройки для нашего сайта
#задаем кодировку сайта
AddDefaultCharset UTF-8
# Следовать за символическими ссылками или нет(симлинки)
# Options +SymLinksIfOwnerMatch
Options +FollowSymLinks
# Запрет выдачи листинга пустого каталога
Options -Indexes
# По умолчанию файлы
DirectoryIndex index.php
# Включаем механизма преобразования
RewriteEngine on
RewriteCond $1 !^(index\.php|images|robots\.txt|assets|sitemap\.xml)
RewriteCond %{REQUEST_URI} !\.(css¦js¦jpg¦gif)$
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php/$1 [L,QSA]
Теперь мы можем обратиться к первоначальноve методу index контроллера welcome без указания файла index.php в адресной строке браузера. Попробуйте ci3.ru/welcome
3)Копируем две папки модульного расширения(core, third_party) в папку сайта /application.
4) Давайте немного изменим путь хранения модулей. По умолчанию папка modules хранится в папке application. Но я предпочитаю вынести папку модулей, изображений, скриптов и шаблонов в корень сайта, и использовать папку aplication в крайних случаях, для гибкости работы приложения. Откроем еще раз наш конфигурационный файл application/config/config.php и добавим в конец файла следующий код:
$config['modules_locations'] = array(
APPPATH.'../modules/' => '../../modules/',
);
5) Попробуем воспользоваться нашим приложением на практике:
- Создаем папку modules в корне сайта
- В папке modules создаем папку welcome - это наш первый модуль welcome, код которого возьмем из приветственного сообщения CodeIgniter
- Скопируйте папку controllers и views из папки application в папку modules/welcome. Можно удалить лишние файлы, нам нужен только контроллер и вьюха welcome_message.php
- Удаляем старые файлы контроллера и вида из папки application
- Запускаем сайт ci3.ru/welcome - Все работает!
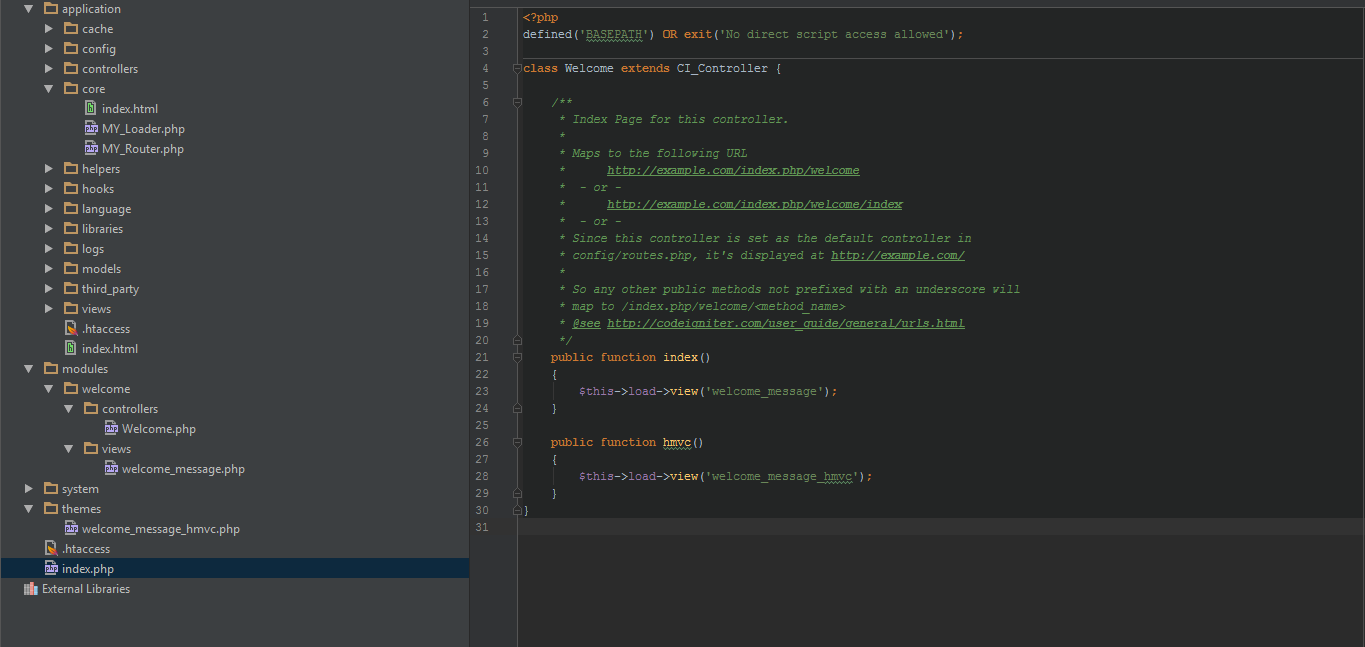
Ну и это еще не все. Давайте вынесем папку с шаблонами в корень сайта. Скажите как удобно разрабатывая front-end - не разыскивать файлы шаблона по папкам а править и хранить все файлы в одном месте. Давайте добавим небольшую функцию в контроллер персонального загрузчика application/core/MY_Loader.php
class MY_Loader extends MX_Loader {
public function __construct() {
parent::__construct();
$this->_ci_view_paths = array(APPPATH.'../themes/' => TRUE);
}
}
Создадим папку themes в корне сайта и скопируем в него наш приветственный шаблон, добавив приставку _hmvc.php. Напишем новую функцию в контроллере модуля Welcome
public function hmvc()
{
$this->load->view('welcome_message_hmvc');
}

Запускаем, проверяем... работает ;-) Теперь мы можем хранить файлы шаблонов как в папке с модулем(удобно для разработки бэкенда приложения) так и в общей папке themes - для фронденда.
Поздравляю! Вы только что установили последнюю версию фреймворка с модульным расширением, настроили и создали первый модуль. Исходники данного урока - скачать настроенный CodeIgniter 3 + HMVC. В следующем уроке создадим первый модуль - работы со страницами. Пишите комментируйте.
/*stalker*/
мдаааа.... таких статей в интернете море, зачем писать еще одну(( новые статьи, что выше - на много полезней, пиши больше таких и сайт будет супер!!! Кланяюсь, Сергей aka /*STALKER*/