В этом уроке я бы хотел выложит исходный код небольшого, но многим не понятного скрипта на PHP + MySQL + jQuery. Суть скрипта заключается в следующей работе:
- Выводим товар
- Выводим массивом список атрибутов существующих в базе данных.
- Список значений выводим с помощью checkbox'ов что бы была возможность выбрать его или нет для редактируемого товара.
- Под checkbox'ы после того как они отмечены галочкой - будем выводить поле input с возможностью задать любое описание данному атрибуту
- То есть для любого товара - можно задать дополнительную запись с описанием характеристики для конкретной модели товара
- Сохраняем все настройки циклом с обработкой многомерного массива, который передается методом POST на обработку скрипту сохранения

Начнем пожалуй с самого простого: создадим базу данных:
-- -- Структура таблицы `description` -- CREATE TABLE IF NOT EXISTS `description` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=7 ; -- -- Дамп данных таблицы `description` -- INSERT INTO `description` (`id`, `name`) VALUES (1, 'Ширина'), (2, 'Длина'), (3, 'Высота'), (4, 'Качество'), (5, 'Описание'), (6, 'Отзывы'); -- -------------------------------------------------------- -- -- Структура таблицы `product_description` -- CREATE TABLE IF NOT EXISTS `product_description` ( `product_id` int(11) NOT NULL, `description_id` int(11) NOT NULL, `price` double(10,2) DEFAULT NULL, `description` varchar(500) DEFAULT NULL, PRIMARY KEY (`product_id`,`description_id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
База очень простая для данного урока, состоит из двух таблиц: списка характеристик и таблицы где хранятся данные значения продукта(в нашем уроке только один товар под ID=1) значения ID характеристики и поле с описанием или ценой. При
Давайте заполним таблицу с характеристиками любыми данными с названиями характеристик и продолжим уже писать код. Создадим конфигурационный файл подключения к базе данных.
$dblocation = "localhost";
$dbname = "polyakov_site_array";
$dbuser = "root";
$dbpasswd = "12345";
$dbcnx = @mysql_connect($dblocation, $dbuser, $dbpasswd);
if ($dbcnx)
{
mysql_query('SET character_set_database = utf8');
mysql_query('SET NAMES utf8');
}
else
{
echo(" В настоящий момент сервер базы данных не доступен, поэтому корректное отображение страницы не возможно.
");
exit();
}
if (! @mysql_select_db($dbname,$dbcnx) ){
echo (" В настоящий момент база данных не доступна, поэтому корректное отображение страницы не возможно.
");
exit();
}
function puterror($message)
{
echo("$message
");
echo "Error: ".mysql_error()."
";
exit();
}
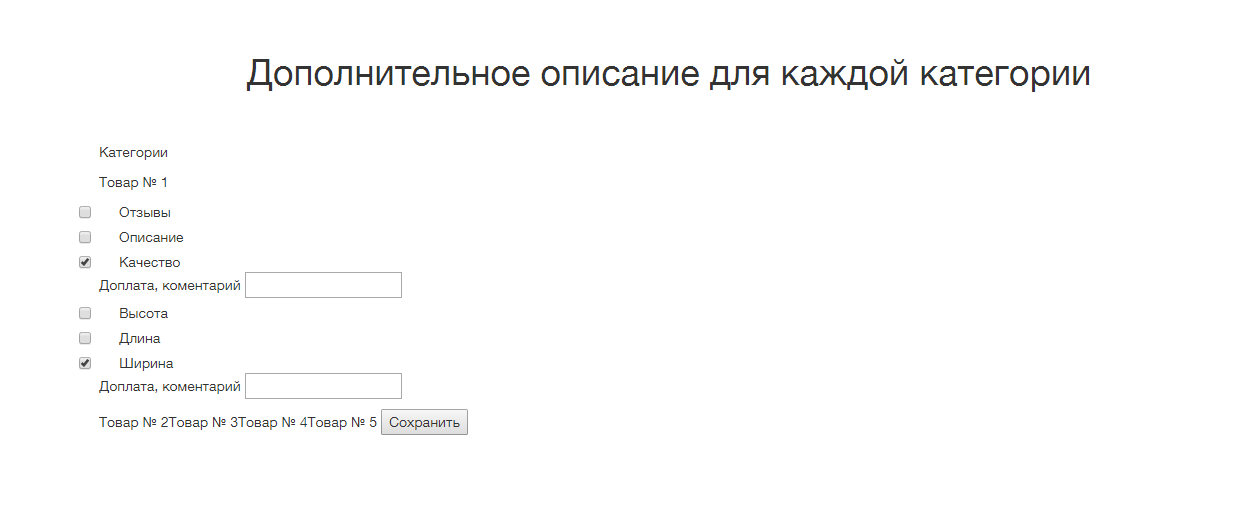
Далее создадим HTML страничку с выводом товара и списком чекбоксов и инпутов для каждой из характеристик:
Что мы делаем по порядку:
- Выводим форму для вывода полей и передачи данных методом POST скрипту сохранения, кстати он будет у нас в шапке данной страницы index.php, его код выложу после.
- Делаем выборку всех характеристик из таблицы description
- Циклом while выводим по очереди все значения указывая checkbox'ам имена в виде ассоциативного массива category
- Укажем что чекбоксы у нас имеют значения массива category - check и имеют id - данной нам характеристики.
- Выведем и скроем пока инпуты с name="category[Params][ID-характеристики][description]"
- Создадим кнопку сохранить
Как видно реализация довольно простая: Задаем имена для выводимых полей формы в виде многомерного массива. Так же мы будем их обрабатывать - проверяя наличие определенного значения массива с переменной равной идентификатору нашей характеристики и записывать все данные в таблицу.
В шапке сайта подключаем конфигурационный файл с доступами к БД и выводим скрипт обработчика формы.
require_once("./config.php");
if ($_POST['save'] == true){
$post = $_POST;
$data_payment = array();
if(isset($post['category']) && !empty($post['category'])) {
foreach($post['category'] as $category => $params)
{
foreach($params as $description_id => $content)
{
if(!empty($content['check'])){
if($content['check'] == 'on'){
$data_description = $content["description"];
$data_product_id = $post['product_id'];
$data_description_id = $description_id;
$query = "INSERT INTO product_description VALUES ('$data_product_id', '$data_description_id', 0, '$data_description' );";
if(mysql_query($query))
{}
}
}
}
}
}
}
Подробнее о работе кода: Проверяем передали ли мы методом POST массив с именем category. Если да, то циклом foreach выводим его содержание ключа и значения. Далее: если дочерний массив содержит ключ со значением check - значит пользователь отметил checkbox и мы запишем значение описание данной характеристики в базу данных. Запишем ID товара, ID характеристики, в данном случае значение дополнительного поля price и значение поля description.
Вот и все. Каждый раз перед сохранением всех характеристик - удаляйте все сохраненные в данной таблице значения для вашего товара. Ну и не много javascript кода - который позволяет отображать поля с инпутом, после того как мы отметили выбранный чекбокс.
$(document).ready(function() {
$('#categories .checkbox').change( function(){
var id = $(this).children('input').val();
if (!$(this).children('input').is(':checked')) {
$(this).children('.price-block').fadeOut();
}
else{
$(this).children('.price-block').fadeIn();
}
});
});
Вот и все. Как всегда вы можете скачать работающие исходные коды и дамп базы по данной ссылке. И всегда с удовольствием прочту ваши коментарии.
Оставьте комментарий